オリジナルのランディングページ、Laravelアプリをエックスサーバー(Xserver)にデプロイしました。
同サーバーにWordPressをインストールし、ブログも運営しています。
この記事では、サーバー上の構成やデプロイ時に実施したことを紹介します。
これからブログを始める人、自分のオリジナルのランディングページやLaravelで作ったWebサービスを公開したい人はご参考下さい。
エックスサーバーの準備
まずはサーバーをレンタルします。
エックスサーバーといえばブログのイメージがありますが、もちろん独自のWebページやサービスも公開できます。
PHP、MySQL、メールサーバーが利用できるため、LaravelでWebサービスを作っている人も気軽にサービスをデプロイできます。
価格が安いのに、
・人気の定番ドメインが永久に無料(.comなど)
・ブログ用のCMSで有名なワードプレス(WordPress)の設定がとにかく簡単
・無料でSSL証明書をインストール可能
・自動でデータをバックアップ可能
・サブドメインを無料で作成可能
・独自のメールアカウント作成とメールサーバーを無料利用可能
・PHPが利用可能
・MySQLが利用可能で、データベースは何個でも作成可能
などが挙げられます。
まだエックスサーバーをお持ちでない方はこちらからお申込みできます👇
利用プランは、「スタンダード、プレミアム、ビジネス」の3種類があります。
ブログやデプロイするサーバーの規模に合わせてお選びください。
私個人のブログでは、スタンダードプランを契約しています。
ドメイン名を取得
ドメインはXserver申し込み時でも申し込んだ後でも取得できます。
初期ドメイン
エックスサーバーに申し込んだ時点で初期ドメインが割り当てられます。
例) my-service.xsrv.jp
もちろんこの初期ドメインでもブログを開始できます。しかし後述するサブドメインを追加できないなどの制限があるため、独自のドメインを取得して運用するのが一般的だと思います。
独自ドメイン取得
Xserverアカウント画面から取得できます。
例) my-service.com
1個目のドメインは永久に無料ですが、2個目以降で追加料金がかかります。
エックスサーバーログイン画面にアクセスします。

ログイン後、画面の表示に従って独自ドメインを取得できます。
本画面にて、サブドメインもかんたんに作成することができます。
サブドメイン取得
独自ドメインの取得と同様に、Xserverアカウント画面からサブドメインを取得することが可能です。独自ドメインの配下にサブドメインを何個でも配置可能です。
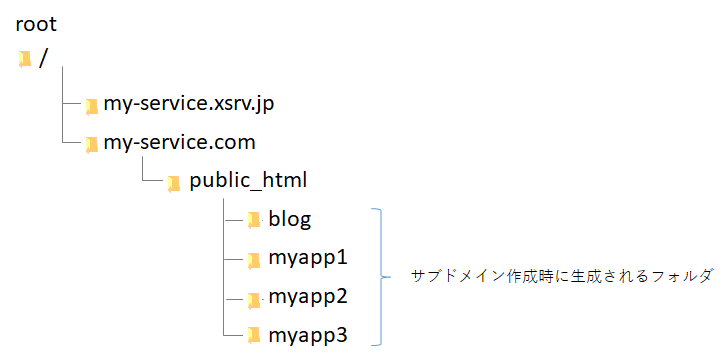
例) メインドメインをmy-service.comとし、サブドメインをblog.my-service.com, myapp1.my-service.comなどとできます。
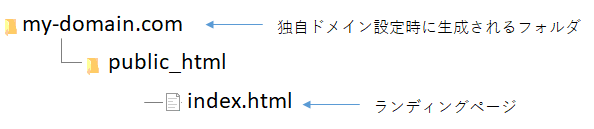
フォルダ構成は下記のようになります。

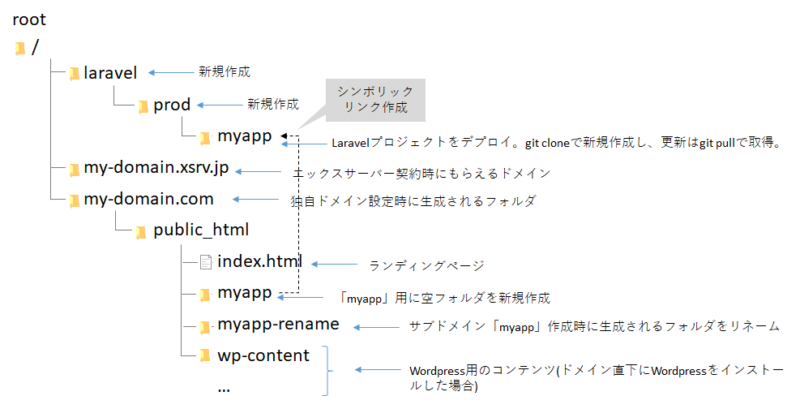
エックスサーバー内の構造
エックスサーバー内に構築した各種フォルダおよびコンテンツファイルの構造の一例です。

上記フォルダへのアクセスはFTPを使います。(私はFile Zilaを利用しています。)
FTPでのアクセスに必要なログイン名やパスワードは、エックスサーバー契約時に一式メールで送られてきます。
それではいよいよここからブログ、ランディングページ、Laravelアプリのデプロイ作業に入ります。
ワードプレス(WordPress)でブログを投稿する
ワードプレス(WordPress)を独自ドメインの配下にインストールします。
サーバーパネルにログイン
サーバーパネルログイン画面へアクセスします。

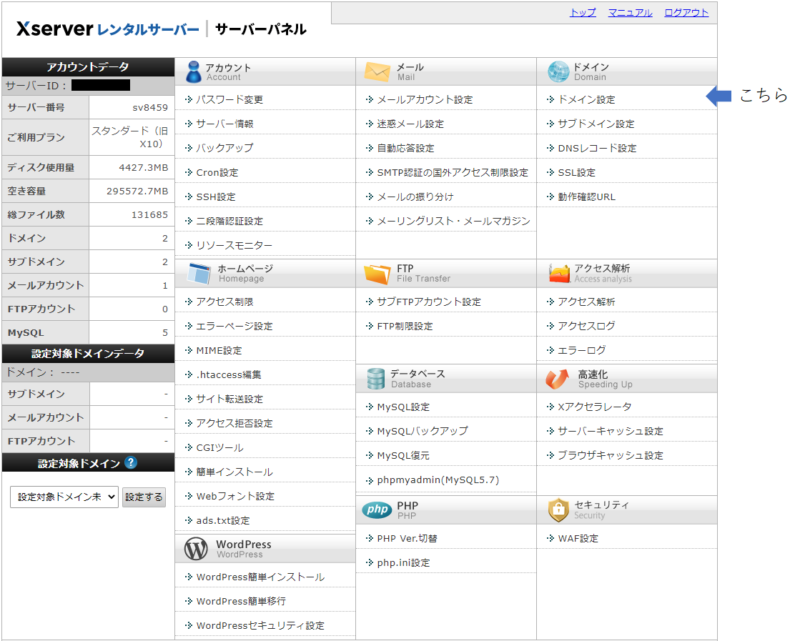
ドメインの設定
サーバーパネル > ドメイン設定 > ドメイン設定追加へ
①ドメイン設定

②ドメイン設定追加タブから、取得した独自ドメインを設定します。

ドメイン名は追加後、サーバーに設定が反映され利用可能になるまで、最大で1時間程度かかります。
SSLを設定する
サーバーパネル > SSL設定 > 独自SSL設定追加から無料でSSLを追加できます。
対象ドメインを選び、SSLを設定してください。
SSLを設定すると、https://で取得した独自ドメインにアクセスできるようになります。
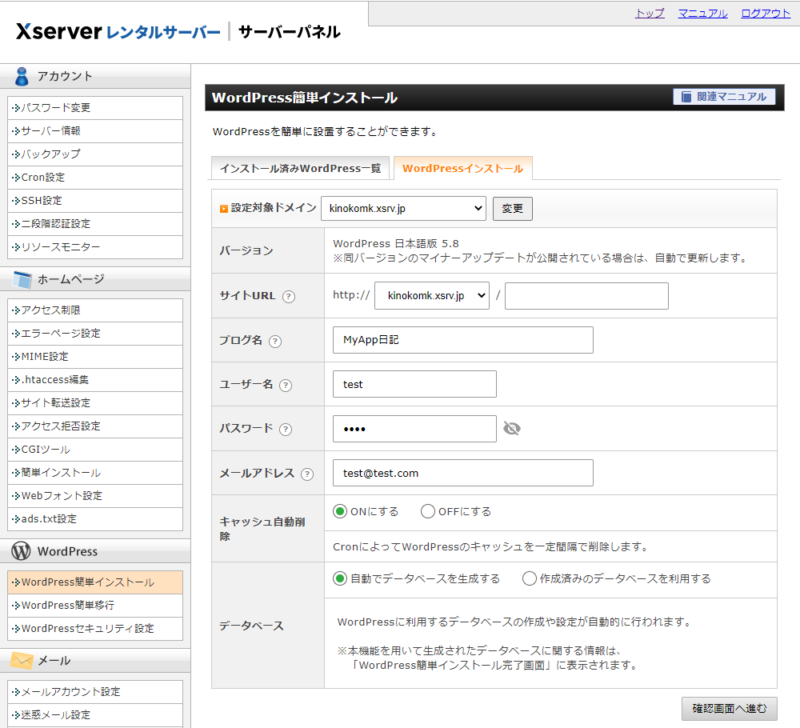
WordPressをインストール
サーバーパネル > WordPress > 簡単インストールからドメインを選択し、WordPressインストール画面へ必要事項を記入します。

以上で、WordPressが独自ドメイン直下にインストールされました。
WordPressの管理者画面へログインし、各種設定およびテーマをインストールしブログを投稿できます。
WordPressを使ったブログの作成方法に関しては色々な記事が公開されていますので、ここでは詳細は割愛します。
オリジナルのランディングページを設置する
オリジナルのWebページを作成し、Xserverで公開することが可能です。
ここでは、ランディングページとしてindex.htmlを作りデプロイする手順をご紹介します。
弊社Kinoko Marketのランディングページはhttps://kinokomarket.comにアクセスすると確認できます。これはindex.htmlに記述した内容が表示されています。
やり方は非常に簡単で、ドメインフォルダの配下にあるpublic_htmlに配置するだけです。

WordPressインストール後はindex.phpというファイルが自動で生成されますが、同じ階層にご自身で作成したindex.htmlを置くだけでOKです。
Laravelアプリをデプロイする
デプロイ時に実施した内容を記載します。
- サブドメインを作成。例) myapp.my-domain.com
- MySQLデータベース作成
- メールアドレスを設定
- SSLを設定
- XserverへSSHアクセスできるように公開鍵認証用カギペアを生成し、サーバー側およびクライアントPC側のPuttyに設定。※SSHアクセス時にPuttyを使用しています。
- Xserver側のPHPのバージョンをアップ
- Composerのインストール
- Node.jsのインストール ※Nodebrewを使用しました。
- 開発したLaravelプロジェクトををgitを使ってデプロイ
Gitを最新版にする。既存のは1.8.3.1と古いです。
GitHubからエックスサーバーの所定のフォルダへClone。※Xserverではhttpsでgitコマンドが利用できなかったので、sshで取得するようにしています。 - composer installでvendor等をインストール
- .envファイルを作成/変更
- php artisan key:generateを実行
- php artisan migrateを実行
- シンボリックリンクの作成。my-domain/public_html/myappをLaravel/prod/publicとリンク。
- Laravelのpublicフォルダにある.htaccessを修正し、常時httpsにリダイレクトするように設定
以上の作業でLaravelで作ったWebサービスをサブドメインで提供できるようになると思います。
上記の項目についてもう少し深く掘り下げます。(しばらくお待ちください)

それでは今日もよい一日を!

Veil Spaß!


